Twitterカードの設定方法のメモ
目次
Twitterカードの設定方法
htmlのheadタグの中で下記のメタタグを設定します。
下記2つのメタタグは追加しなくても使用できています。
- twitter:site
- og:url
カードの種類は以下のものがあります。
大きな画像が使いたいときはsummary_large_imageでいいと思います。
- summary
- summary_large_image
<head>
<meta name="twitter:card" content="カードの種類" />
<meta name="twitter:site" content="@ユーザ名" />
<meta property="og:url" content="記事のURL" />
<meta property="og:image" content="画像のURL" />
<meta property="og:title" content="記事のタイトル" />
<meta property="og:description" content="記事の説明" />
</head>Twitterカードの確認方法
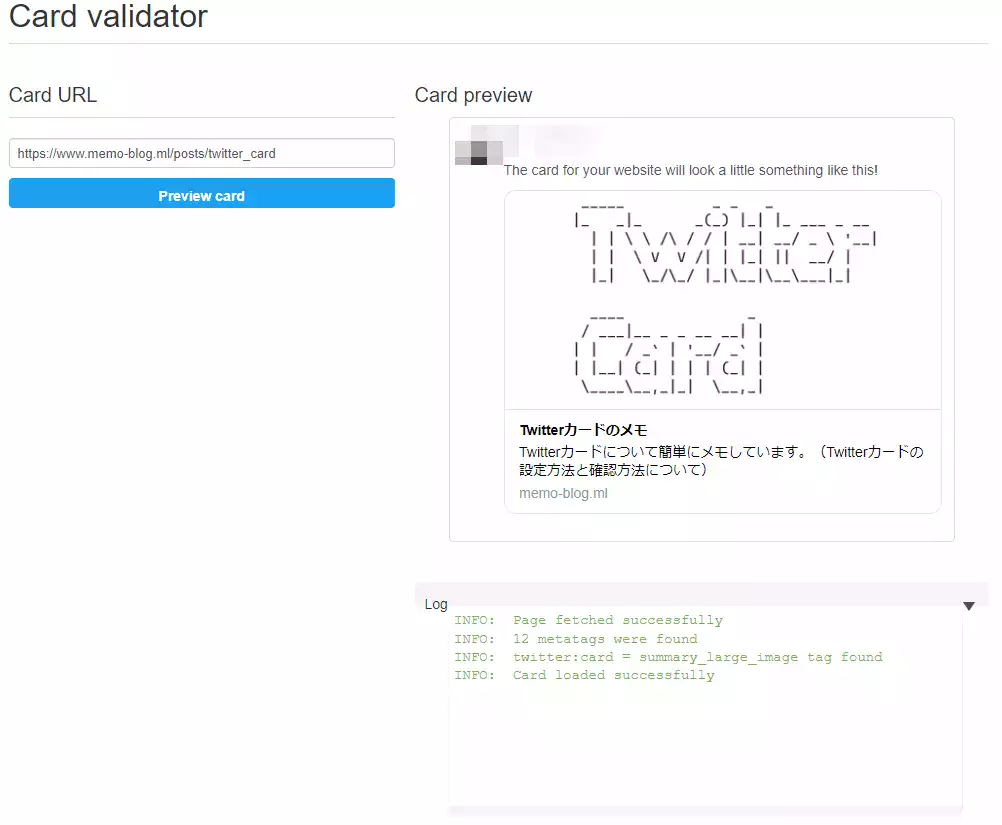
Card validatorを使うことで正しく設定ができているのか、どのような見た目になっているのか確認できます。
Card validatorのURLを入力するところに、確認したい記事のURLを入力することでどのようなTwitterカードが表示されるか確認できます。